
PART OF THE ART
SCENARIO
Role: UX Designer
Problem
Denise is an art connoisseur that loves to indulge in paintings and scultuptures from the past and present. Lately, she has noticed that there are lack of resources available to efficiently find more information on art pieces.
Solution
Create an app that that will allow art lovers worldwide to learn more about the pieces they adore in one space - through a simple and intuitive process.
Challenges
Denise noticed that every time she visits a museum and wants to get supplemental information about an artist, she's forced to do a Google search. While that suffices at the moment - she wants to create a space that allows you to look up additional information about an artist, but also have the ability to pull the artist's information back up whenever you please. In addition, she finds the act of having to google an artist and choose from several links a bit overwhelming. Denise wants to help other art lovers like herself, but finds it important to also help the artists.
Challenge #1: Have an app that allows you to view an artist's art, biography, and add them to your favorites.
Challenge #2: Feature an artist on the app's homepage, so that artists also get visibility and exposure.
Challenge #3: Provide an enjoyable and rewarding experience for users to encourage continual use.
RESEARCH
Denise wanted to make sure she did a full research on what is best to incorporate in the app. In addition, it was important that the use of the app came with ease for whoever would engage with it. To ensure there were substantial amount of findings two studies took place, a timed task and an interview. Within those studies six participants that are connected to art, or work in a creative industry participated.
Personas

Name: Demitri Fredrick
Age: 55
Occupation: Sculptor
Hometown: Los Angelos, California
Goal: Find more information on famous sculptors.
Frustration: Lack of appreciation for artists.

Name: Jenny Sato
Age: 27
Occupation: Animator
Hometown: Arlington, VA
Goal: Increase knowledge of contemporary artist, Takashi Murakami.
Frustration: Finding an app that is simple, yet informative.

Name: Tina Lee
Age: 29
Occupation: Photographer
Hometown: New York, New York
Goal: Save the best photography all in one place.
Frustration: Forgetting her favorite photographer's names.

Name: Raven Campbell
Age: 36
Occupation: Art Professer
Hometown: Washington, D.C.
Goal: Become more informative of artists, in order to better educate students.
Frustration: Not having enough art resources.

Name: Alex Mercer
Age: 33
Occupation: Writer
Hometown: Washington, D.C.
Goal: Learn more about artists in the DMV area.
Frustration: A need of knowledge on artists that are in the same area.

Name: Jeffrey Morgan
Age: 54
Occupation: Tattoo Artist
Hometown: Washington, D.C.
Goal: Explore new apps that are centered around art.
Frustration: Minimal apps for art lovers.
Timed Task
Data was documented via the time length that it would take to start and finish. They were directed to finish three tasks:
Task l: Look up for an art piece
Task ll: Add an artist to your favorites section
Task lll: Get to the help page
Findings
Demitri Fredrick
Task l: 5 seconds
Task ll: 5 seconds
Task lll: 3 seconds
Jenny Sato
Task l: 7 seconds
Task ll: 5 seconds
Task lll: 5 seconds
Tina Lee
Task l: 10 seconds
Task ll: 7 seconds
Task lll: 5 seconds
Raven Campbell
Task l: 8 seconds
Task ll: 3 seconds
Task lll: 3 seconds
Alex Mercer
Task l: 6 seconds
Task ll: 5 seconds
Task lll: 3 seconds
Jeffrey Morgan
Task l: 5 seconds
Task ll: 4 seconds
Task lll: 3 seconds
Conclusion
No task took longer than 10 seconds. This concluded that completing tasks within the Part of the Art app is intuitive. The icons also seemed to help participants identify where to go, so they could complete their assigned tasks quicker. For each individual task, the following findings were found:
Task l Average: 6.83 seconds
Task ll Average: 4.83 seconds
Task lll: Average: 3.66 seconds
Interview
Participants were then asked to respond to a series of questions via an open-ended questionnaire, where they would provide insight on their thoughts of the Part of the Art app.
Survey Questions
Question 1: Did you have any difficulty completing any of the task? If so, please provide details?
Question 2: What would you change about the app based on your experience?
Question 3: Did you find the Part of the Art app useful? If so, how?
Survey Responses
Select responses that stood out are shared below:
Demitri Fredrick
Question 1: “The task seemed easy. The magnifying glass icon made it easy for me to know where to go to in order to search for an artist.”
Tina Lee
Question 2: “A light mode option would be awesome. I know dark mode seems to be really in these days, but I prefer the brightness.”
Alex Mercer
Question 3: “As an art lover, I can see myself using this app during one of my museum visits. I like that I can see more information on the spot, instead of having to do a Google search.”
Jenny Sato
Question 1: “No, I think I was mainly distracted by the homepage. It caught my attention. If I stayed on task immediately, I would have finished sooner.”
Raven Campbell
Question 2: “Nothing, it looks pretty cool, I want more details on when it comes out.”
Jeffrey Morgan
Question 3: “For sure, I can see how people would like it.”
DESIGN

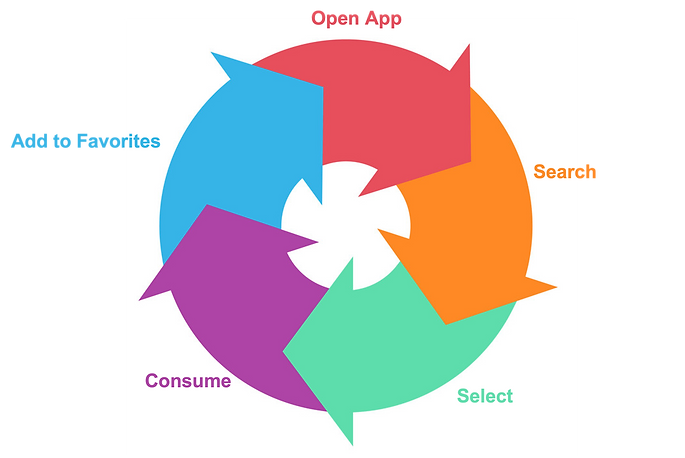
-
User opens Part of the Art App
-
A search will begin to find an artist/art piece
-
The desired artist/artist is selected
-
Selected item is consumed via images and info
-
Item is added to favorites
Wireframes



Mockups

Homepage
Homepage, where an artist is highlighted. Users can access their favorites and more about the app here.


Videos
The Videos page is linked to an artist’s profile. Here, users can watch various videos available about the artist and their work.

Browsing History
Browsing History provides details on previous art/artist that have been search and selected. This way, users can easily access art that they may have forgotten to add to their Favorites.
Favorites
The Favorites page serves as a section that users can refer to their favorite artists and art. They can also search on this page.

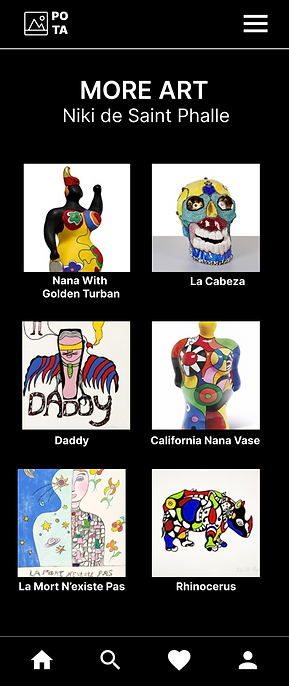
More Art
The More Art page gives access to additional pieces of work that an artist curated. When a selection is made to an artwork more information on the art piece is provided.

Artist Highlight
Artist Highlight page is where users can see more about who has been highlighted on the homepage. They can read brief details on the artist and access more of their work.

Profile
Profile page also serves as a reward system based on how often a user uses the app. The more they browse and add to their favorites, the more the measuring cup fills up. The status also changes based on level.

Bio
Bio page will provide background on the artist. There, users can get a more personalized view of artists they may like.

Search Results
The Search Results page provides a list of relevant art/artists. There they can access the artist’s bio and work.
CONCLUSION
Inspiration
This project challenged my creativity. I knew that the pressure to make this app aesthetically pleasing would be present, because the main users would be individuals that enjoy the world of art and what it has to offer. And, if there's an audience that would scrutinize the visual appeal of something it would definitely be regular art consumers. With this in mind I had to put my creative hat on extra tight and consider how they would think. I thought of initial reactions and made sure the homepage had something to offer and included uniformity within everything displayed. In all, I believe the app's design delivered on what it stands for.




#000000
#FFFFFF
Reflections
As an art lover, it was great to think of how to build out an app from the standpoint of someone that also likes to indulge in the arts. Because this is an app for those that have a craving for art, it was important to make the app appealing as soon as the app is opened. This app was the perfect example of a project that had to be looked upon from an extremely creative vantage point.
Thinking Ahead
Dark Mode is currently displayed, however, based on user feedback a Light Mode option will be a great addition. To ensure the app remains relevant, research on trending artists will also need to be done with the goal of having a set list of future artists to highlight on the homepage.
